< mat-paginator> ,Angular Directive,用于显示带有分页信息的导航器.
在本章中,我们将展示使用Angular Material显示分页器所需的配置.
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppComponent } from './app.component';import {BrowserAnimationsModule} from '@angular/platform-browser/animations';import {MatPaginatorModule} from '@angular/material'import {FormsModule, ReactiveFormsModule} from '@angular/forms';@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatPaginatorModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent]})export class AppModule { }以下是修改过的HTML主机文件的内容 app.component.html .
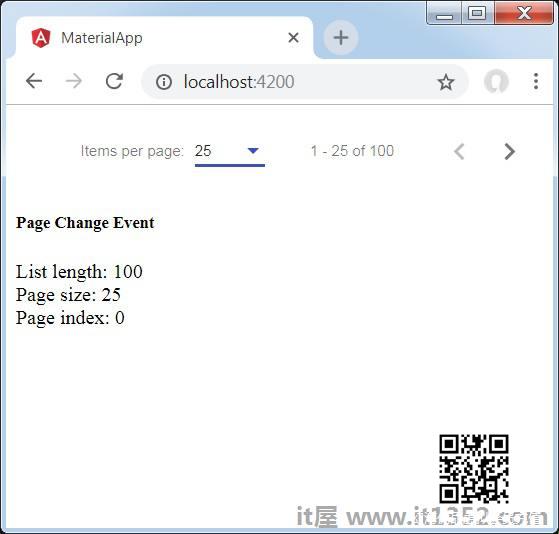
<mat-paginator [length] = "100" [pageSize] = "10" [pageSizeOptions] = "[5, 10, 25, 100]" (page) = "pageEvent = $event"></mat-paginator><div *ngIf = "pageEvent"> <h5>Page Change Event</h5> <div>List length: {{pageEvent.length}}</div> <div>Page size: {{pageEvent.pageSize}}</div> <div>Page index: {{pageEvent.pageIndex}}</div></div>结果
验证结果.

详细信息
在这里,我们已经使用mat-paginator创建了一个paginator并处理其更改事件.
免责声明:以上内容(如有图片或视频亦包括在内)有转载其他网站资源,如有侵权请联系删除